CSS კოდების საუკეთესო გენერატორები
CSS3 - ში ყველაფერი შეიცვალა. გაჩნდა 116 ახალი თვისება სხვადასხვა პრეფიქსებით სხვადასხვა ბრაუზერებისათვის და სხვადასხვა სინტაქსით. ყველაფრის დამახსოვრება საკმაოდ ძნელია, განსაკუთრებით დამწყებებისთვის. საბედნიეროდ არსებობს უამრავი რაოდენობის უფასო ონლაინ ინსტრუმენტები, რომლებიც დაგეხმარებათ შექმნათ თანამედროვე CSS3- კოდი, თქვენ მხოლოდ უნდა გადმოიწეროთ ის და ჩასვათ სტილების ცხრილში.
მოცემულ მიმოხილვაში თქვენ გაეცნობით ყველაზე პოპულარულ CSS3- სტილების ონლაინ გენერატორებს.
CSS 3.0 Maker
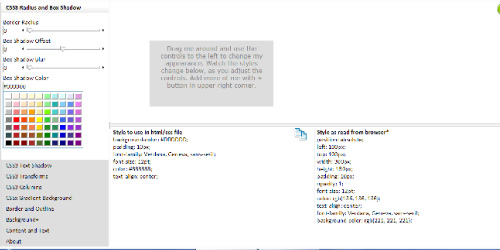
CSS 3.0 Maker არის გამორჩეული ონლაინ რესურსი. აქ თქვენ შეგიძლიათ განსაზღვროთ ბლოკის რადიუსები, გრადიენტები, ტექსტის ჩრდილები, ბლოკის ჩრდილები, ტრანსფორმაციები, გადასვლები და მოტრიალებები, და ამას შეძლებთ რამოდენიმე მიქძერის დარეგულირებით. წინასწარი დათვალიერების ველი საშუალებას გაძლევთ ნახოთ შედეგი და აგრეთვე მიუთითებს თუ, რომელი კომპიუტერული თუ მობილური ბრაუზერები შეძლებენ გამოყენებული თვისებების მხარდაჭერას.
CSS-კოდის კოპირება შესაძლებელია ფანჯარიდან CodeView და იმ HTML- ფაილის ჩატვირთვა, რომელიც დემონსტრირებას უკეთებს ეფექტს
.
LayerStyles.org
ფოტოშოპის მომხმარებლებს უყვართ სერვისი- LayerStyles. CSS3 ეფექტები იწყობა დიალოგორი ფანჯრის მეშვეობით, რომელსაც მაშინვე ცნობენ ისინი, ვინც იყენებს პროდუქტს Adobe. კოდის კოპირება შესაძლებელია დინამიურად განახლებადი ფანჯრიდან «CSS-კოდი», რომელიც განთავსებულიაეკრანის ქვემოთა მარცხენა კუთხეში.
CSS3 გენერატორი იყენებს wizard-ს. სტილების შექმნის ამდაგვარ მიდგომას. აირჩიეთ ერთი-ერთი, შემოთავაზებული მრავალი ეფექტებიდან: border-radius, text-shadow, box-shadow, multiple-columns, transforms და transitions. შემდეგ მიუთითეთ თვისებებისთვის საჭირო მნიშვნელობები და შედეგს წინასწარი დათვალიერების ფანჯარაში იხილავთ.
CSS3 გენერატორი მიუთითებს თუ, რომელი ბრაუზერები და მათი ვერსიები ახორციელებენ ამა თუ იმ ეფექტის მხარდაჭერას და შესაძლებლობებისამებრ, გვთავაზობენ სპეციალურ ფილტრს IE-სთვის
.
westciv CSS3 Sandbox
სერვისი შემუშავებული იყო CSS3- გურუს და პორტალ SitePoint-ის თანამფლობელის John Allsopp-ის მიერ. გრადიენტები, ტექსტური ეფექტები, ფანჯრების თვისებები და ტრანსფორმაციები ადვილად მიიღწევა მიქშერების დახმარებით. მიღებული კოდი და წინასწარი დათვალიერების ფანჯრარა დინამიურად განახლდება შესაბამისი ცვლილების განხორციელების დროს.
შესაძლებელია თავად ინსტრუმენტი არც ისე კარგი იყოს, როგორც მისი კონკურენტები, მაგრამ ის სწრაფია და ფუნქციონალურია. ვუწევთ რეკომენდაციას.
CSS3 Playground იყო შექმნილი ფრილანსერ-მუშაკის Mike Plate-ის მიერ. CSS3-თვისებების ფართო დიაპაზონის მხარდაჭერის გამო, ეს გახლავთ ერთადერთი ინსტრუმენტი, რომელიც რამდენიმე ელემენტის ეფექტის ერთდროულად ნახვის საშუალებას იძლევა.
თუ გსურთ რამე ადვილი, სწრაფი და იოლი, მაშინ ეს გენერატორი CSS3 სწორედ თქვენთვისაა შექმნილი. ეს ერთერტიულამაზესი უტილიტია, მას აქვს თვისება- border-radius-ის , box-shadow-ს მხარდაჭერაასევე გამჭვირვალეობის და სხვადასხვა ფონური გრადიენტები. ასევე შეგიძლიათ IE-ს ფილტრის მიღება საბოლოო შედეგის კოდში.
Button Maker იყო შემუშავებული Chris Coyier of CSS Tricks. თუმცა ის თავდაპირველად, როგორც ტექნიკური შესაძლებლობების დემონსტრირების საშუალებად იყო ჩაფიქრებული, მაგრამ ამას სულაც არ შეუშლია ხელი გამხდარიყო სასარგრბლო ინსტრუმენტი CSS3-ის მომხმარებელთათვის!
Button Maker ეს არის ინსტრუმენტი, რომელიც საშუალებას იძლევა ადვილად და სწრაფად შექმნას ლამაზი css3 ღილაკი.
CSS3 საშუალებას იძლევა შექმნათ უმშვენიერესი სტილისა და დიზაინის ღილაკები სურათის ან გამოსახულების გამოყენების გარეშე. CSS3 Button Generator -ში მომხმარებელი დაარეგულირებს შრიფტის ზომას, კიდეების დაშორების მანძილს, საზღვრებს, გრადიენტულ ფონს, შიდა ჩრდილებს, ტექსტის ჩრდილებს და ბევრ სხვა რამეს.
CSS3 გრადიენტებს გააჩნიათ დიდი შესაძლებლობები, მაგრამ ამავდროულად საკმაოდ რთული.
Ultimate CSS Gradient Generator ნამდვილად საუკეთესო გენერატორია გრადიენტების შესაქმნელად. ის იყენებს Photoshop -ის მზგავს ინტერფეისს და ქმნის კროს-ბრაუზერულ კოდს, რომელშიც ასევე ჩასმულია IE ფილტრიც. ამასთანავე შესაძლებელია გრადიენტების შენახვაც და და სხვებისთვის გაზიარებაც.
თუ Ultimate CSS Gradient Generator რთული ასათვისებელი აღმოჩნდა, მაშინ ამ ვარიანტის გამოყენება უფრო მისაღები და მოსახერხებელი იქნება თქვენთვის. ინსტრუმენტი იძლევა ხაზობრივი გრადიენტების შექმნის საშუალებას, შეგიძლიათ დაამატოთ ფერებში ნებისმიერი რაოდენობის სტოპ-პუნქტი. მუშაობს ძველი სინტაქსის WebKit-ბრაუზერებშიც, ასევე კოდი Mozilla-სთვის და სხვა ბრაუზერებისთვის.
ეს არის ბლოკებისათვის ჩრდილების შესაქმნელი მარტივი კოდის გენერატორი. არ გააჩნია მრავალმხრივი ფუნქციონალი, თუმცა იძლევა კროს-ბრაუზერების ჩრდილების სტილებთან გენერირების საშუალებას, მათი გამჭვირვალეობისა და დაბურუსების ჩათვლით.